U of M Health
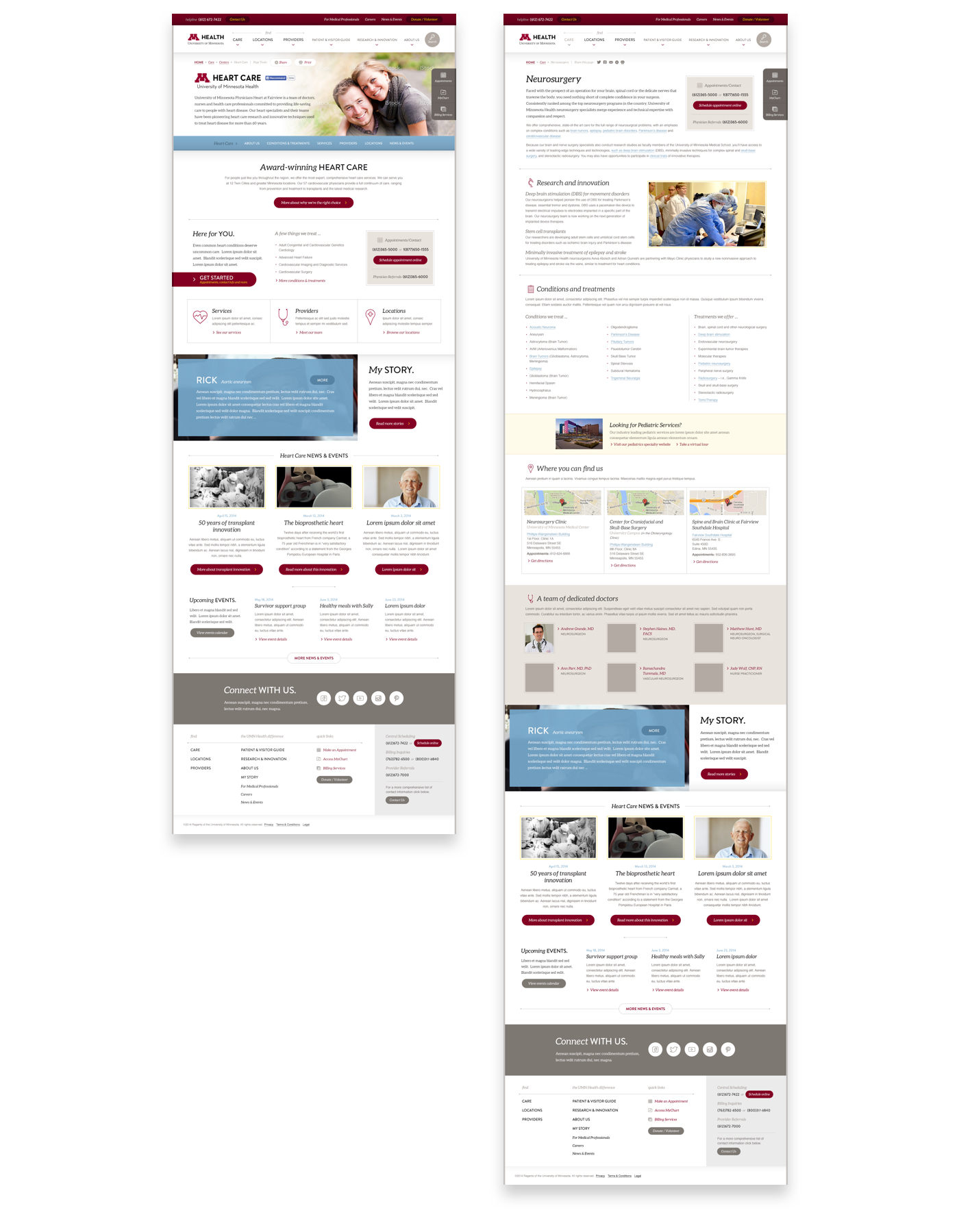
U of M Health partnered with us to develop their next-generation responsive web experience following a complete rebranding effort.
How I Contributed. Workshop Facilitation ( sketching ) | Design Strategy & Leadership | UX Support | UI Design
We got ahead of the game with some spectrum sketches that sought to identify the overall design strategy for the project.
Detailed sketches helped us communicate design ideas quickly and efficiently, which proved to be helpful throughout the project.
Traditional wireframes didn’t quite resonate with this highly visual client. We quickly shifted gears by organizing collaborative sketch sessions and creating comprehensive content models and documentation.
Sample sketch artifacts from the UX process.